Consiste en exportar un dibujo realizado en Inkscape, importarlo en Gimp y crear un banner para nuestro blog utilizando este dibujo. Es una actividad para comenzar a curiosear Gimp e integrarlo con Inkscape.
Hace dos años que uso Gimp pero no lo conozco enteramente ya que todavia no me doy cuenta fácilmente como resolver ciertas cosas y las sigo pensando al modo CorelPhotoPaint que lo usé durante años... el camino más fácil para mí es buscar en Internet cuando quiero hacer algo y no sé bien cómo... está lleno de tutoriales y ayudas para utilizar Gimp.
Así que el logo es un lobito! la verdad que no sabía que animal era y nunca encontraba una explicación ;)
Descripción
Primero pensé un poquito en que quería representar... la idea es hacer algo que intente representar el título del blog "el software libre en mi vida", para eso pensé en dos imágenes al menos:
- el logo de Debian: que es mi sistema GNU/Linux actual y además me encanta el logo.
- un paisaje que me represente y además que represente "libertad" (más o menos, es un delirio ;)): elegí un paisaje del sur de nuestro país, fotografía tomada por un amigo. Elegí este paisaje por dos motivos:
a. Por un lado tiene mucho cielo representando libertad,
b. Por otro lado tiene zonas blancas, zonas oscuras, llanura, montañas, hielo, tierra: abarcando distintos puntos de mi personalidad que se pueden representar con cada aspecto mencionado.
Procedimiento
En Inkscape
1. Busqué un logo de Debian en mapa de bits y lo importé a Inkscape (Archivo/Importar).

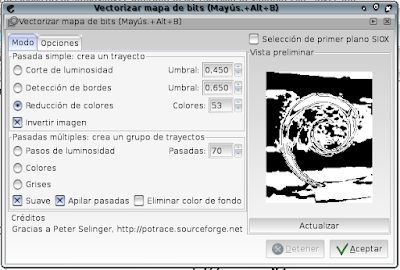
2. Comencé a probar distintas opciones de Potrace para vectorizarlo (hacer clic en la imagen, acceder al menú Trayecto / Vectorizar mapa de bits).
Elegí la siguiente configuración:
Reducción de colores. Colores: 53. Invertir imagen. Suave. Apilar pasadas.

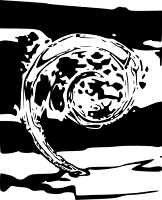
Me quedó así:

3. Descombiné el dibujo vectorizado para poder acceder a cada una de sus partes accediendo al menú Trayecto / Descombinar.
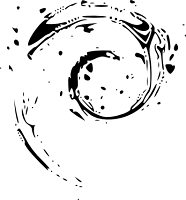
4. Utilizando el mouse y la tecla Supr. Eliminé las partes que no me interesaban. Quedó así:

5. Seleccioné el dibujo y accedí al panel Relleno y borde.
Elegí la opción Gradiente Radial y seleccioné un color violeta. Luego hice clic en el botón Editar para poder agregar más colores. Hice clic en Añadir parada y elegí otra tonalidad de violeta. Hice esto mismo otras dos veces y fui eligiendo tonalidades que se iban acercando al gris partiendo del violeta.
Tengo que aclarar que no tengo muy dominado al tema de elegir más de una tonalidad en un gradiente, porque a veces puedo hacer lo que deseo y otras veces no. :(
6. Seleccioné todas las partes y las agrupé. Hice clic en el botón Agrupar los objetos seleccionados.
Quedó así listo para llevarlo a Gimp!:

En Gimp
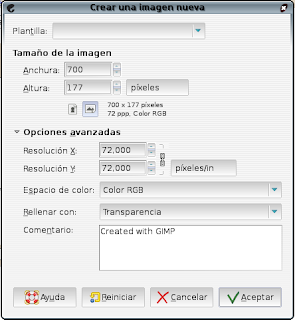
1. Accedí al menú Archivo / Nuevo. En ancho y alto le di las medidad propuestas: 700x177. Elegí color de fondo Transparente.

2. Guardé el archivo: Archivo / Guardar.
3. Abrí la imagen del paisaje elegida. Archivo / Abrir.

4. Utilizando la herramienta Recortar. Seleccioné el sector de la imagen que me interesaba mostrar. Hice doble clic dentro del sector elegido y se recortó la imagen. La guardé con otro nombre.
5. Accedí al menú Imagen / Escalar imagen y le di el ancho del banner: 177. No queó bien, quedó muy pequeña.
6. En este momento probé varias cosas:
- volver a recortar la imagen
- reducir el tamaño
y así hasta que quedó a la vista el sector que me interesaba.
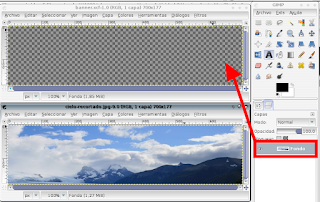
 7. Arrastré la imagen, desde la miniatura de la capa, al archivo del banner.
7. Arrastré la imagen, desde la miniatura de la capa, al archivo del banner. 8. Utilizando la herramienta mover, la ubiqué en el centro.
8. Utilizando la herramienta mover, la ubiqué en el centro.9. Abrí la imagen del logo de Debian y la arrastré al archivo del banner.
10. Reduci su tamaño utilizando la herramienta Escalar y la ubiqué donde me interesaba utilizando la herramienta Mover.
11. Decidi hacer algún retoque al paisaje para resaltar ciertos sectores.
Un ida y vuelta
Volví a Inkscape.
Importé el paisaje y probé vectorizarlo de distintas maneras. No me gustó porque reconocía muy pocas líneas del paisaje.
Volví a Gimp.
1. Abrí el paisaje.
2. Probé varias opciones del menú Colores que resalten e intensifiquen los tonos del paisaje. Opté por Colores / Balance de color. Quedó así:

Volví a Inkscape.
Probé distintas configuraciones de la herramienta Potrace.
..... Continuará....










2 comentarios:
Hola Gabriela! muy bueno tu paso a paso!
Además justamente esa operatoria de ir de un programa a otro es la que hay que fortalecer y contagiar :-)
Con relación a los gradientes, una cosa que descubrí (tocando todo :D) es que si clickás en cualquiera de los nodos del gradiente, después mantenés Shift y clickás sobre un color ... te genera una nueva parada sin tener que ir al menú...que de momento no lo encuentro muy amigable.
Bueno, es una idea.
Me gustó tu baner, además de las cuestiones de color, forma y la imagen (yo también tengo un poco 'el corazón mirando al sur'... nací y me crié en Río Negro), por la idea que lo sustenta.
Un abrazo! Nina
...y todavía no lo termine de explicar! Y si es la idea ir de un lado a otro, veo que es algo que cuesta darse cuenta que se necesitan utilizar muchos programas para crear cosas...
He probado lo de cliquear en los nodos del gradiente y dar color con la herramienta "seleccionar colores de imagen", lo hice para el dibujo de mi perra... El problema principal que tengo y que a veces puedo hacer lo que quiero y a veces no...no sé como explciarlo pero: es agrandar o achicar el rango del dibujo que pinta con cada color: a veces muevo los nodos, otras pruebo con el panel, que es verdad, no es muy entendible ni fácil de usar...
A mi no me gustó mucho como quedó el banner pero si me gusto ir pensandolo y haciendolo.... pero es la primer idea que me surgió, seguiré trabajando para mejorarlo...
Gracias por visitar mi blog!
Publicar un comentario